Are you eager to transform your WordPress website into a masterpiece? Look no further! In this guide, we’ll embark on a journey to unlock the full potential of Gutenberg. With five powerful techniques up our sleeves, we’ll dive deep into the art of crafting custom blocks in WordPress. Let’s get started!
Table of Contents
Unleash Your Creativity: 5 Techniques for Create Custom Gutenberg Blocks in WordPress

Welcome to the world of Gutenberg, where creativity knows no bounds! Gutenberg has revolutionized the way we create content in WordPress, offering a block-based approach that’s both intuitive and flexible. But why stop at pre-made blocks when you can create custom Gutenberg Blocks in WordPress? Join us as we explore five powerful techniques that will empower you to craft custom blocks like a seasoned pro, and more
1. Understanding the Basics:
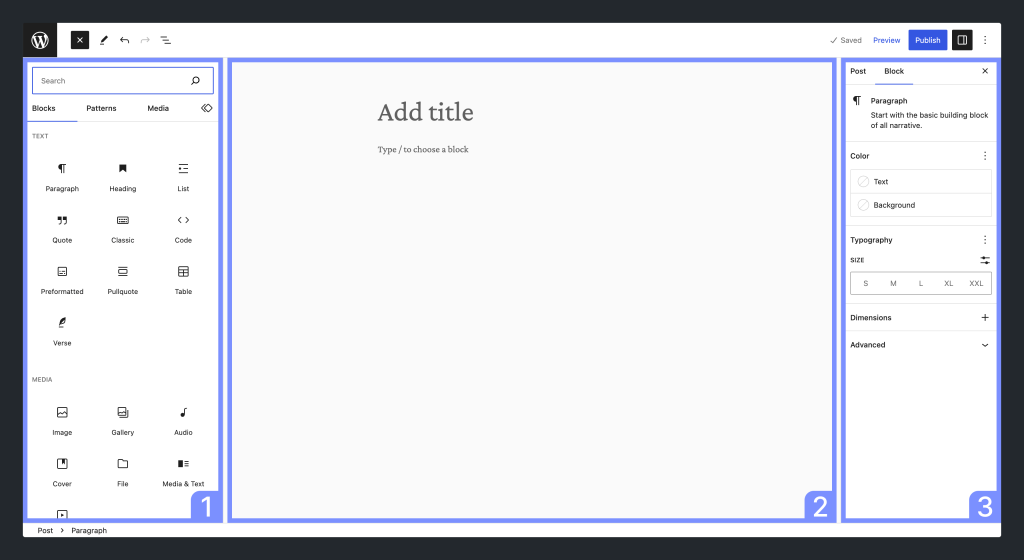
Before we embark on our customization journey, let’s take a moment to understand the fundamentals of Gutenberg blocks. Think of blocks as building blocks (pun intended) of your content. Each block serves a unique purpose, whether it’s a paragraph, image, or something entirely custom. By grasping the basics, you’ll lay a solid foundation for your custom block adventures.
<?php
// Let's register a custom Gutenberg block!
function register_custom_block() {
register_block_type(
'custom-blocks/my-custom-block',
array(
'editor_script' => 'custom-block-script',
'render_callback' => 'render_custom_block',
)
);
}
add_action('init', 'register_custom_block');
?>2. Creating Your First Custom Block:
Ready to roll up your sleeves? Let’s dive into the exciting world of creating custom Gutenberg blocks! Whether you dream of a bespoke testimonial section or a personalized portfolio showcase, now’s your chance to bring your vision to life. With a bit of code and creativity, you’ll have your first custom block up and running in no time.
const { registerBlockType } = wp.blocks;
const { RichText } = wp.editor;
registerBlockType('custom-blocks/my-custom-block', {
title: 'My Custom Block',
icon: 'smiley',
category: 'common',
edit: () => <RichText />
});3. Advanced Customization Techniques:
Ready to take your custom blocks to the next level? Get ready for a deep dive into advanced customization techniques! From dynamic content to custom styles and attributes, the possibilities are endless. With a touch of creativity and experimentation, you’ll be amazed at what you can achieve with Gutenberg.
<?php
// Let's render our custom block with dynamic content!
function render_custom_block($attributes) {
return '<div class="custom-block">' . $attributes['content'] . '</div>';
}
?>4. Optimizing Performance and Accessibility:
As you embark on your customization journey, don’t forget about performance and accessibility. Optimizing your blocks for speed and ensuring they’re accessible to all users is crucial for delivering a top-notch user experience. With a few optimization tricks up your sleeve, you’ll ensure that your custom blocks shine bright for everyone.
.custom-block {
/* Add your custom styles here */
}5. Testing and Iteration:
Last but not least, let’s talk about testing and iteration. Testing your custom blocks across different devices and browsers is essential to ensure a seamless user experience. Don’t be afraid to gather feedback from users and iterate on your blocks based on their insights. Remember, the journey of crafting custom blocks is a dynamic one—embrace it!
<?php
// Let's test our custom block!
function test_custom_block() {
// Your testing code goes here
}
?>FAQs
What are Gutenberg blocks, and why create custom ones?
Gutenberg blocks are building blocks in the WordPress editor. Custom blocks help tailor your site’s design and features, boosting user experience.
Do I need coding skills for custom Gutenberg blocks?
Basic coding helps, but WordPress tools and plugins offer user-friendly options for all skill levels.
Can I use custom blocks with any WordPress theme?
Yes, most modern themes support custom blocks, ensuring compatibility with Gutenberg.
Any performance tips for custom Gutenberg blocks?
Optimize code and assets for speed. Test blocks on different devices and browsers to iron out any issues.
How can I share my custom Gutenberg blocks?
Distribute them as plugins, code snippets, or include them in your theme or plugin for others to use.