Table of Contents
Introduction
Hey there, fellow website dreamers! Ever feel like building your own website is like climbing Mount Everest in flip-flops? Believe me, I’ve been there. But what if I told you there’s a way to create stunning websites without needing a degree in computer science? Buckle up, because we’re diving into the amazing world of Gutenberg blocks!

Think of Gutenberg blocks like those awesome Lego sets you used to play with (or maybe still do – no judgment here!). Each block is like a little building piece for your website. You can drag and drop these blocks around, mix and match them, and totally customize them to create all sorts of cool things: headings, paragraphs, images, buttons, you name it! No more messing with complicated menus or confusing settings – just drag, drop, and build!
Why Gutenberg Blocks Rock:
Beginner-Friendly: Who needs coding skills? Gutenberg blocks are perfect for anyone who wants to create a professional-looking website without the headache.
Flexibility Galore: There’s a block for practically everything! Want a fancy image gallery or a snazzy call-to-action button? You got it! Mix and match blocks to create layouts that are as unique as you are.
Editing Made Easy: Need to tweak something? No problem! Just click on the block and edit the content right there on the page. No more jumping back and forth between editing screens – it’s a dream come true!
Time-Saving Superhero: Building with blocks is like having a website creation superpower. You can drag and drop your way to a beautiful website in record time, freeing you up for more important things (like conquering Mount Everest… in your imagination, of course).
Ready to Build Your Website Empire? Let’s Do This!
Platform Power: Most modern website builders (like WordPress) use Gutenberg blocks as their editing interface. Check with your website provider if you’re unsure. (Think of them as your website landlord – gotta know who holds the keys!) You can find out more about Gutenberg blocks on the official WordPress website: Block Editor Handbook | Developer.WordPress.org and more
New Page, Who Dis? Open your website editor and create a new page. This is where your website magic will happen!
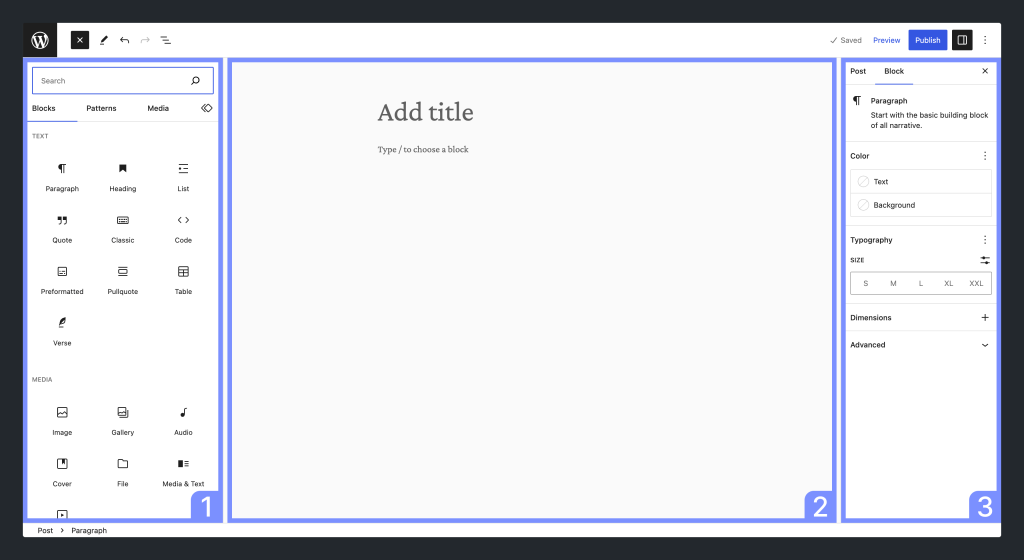
Block City! You’ll see a panel on the left side of your screen with a bunch of different blocks. These are your building blocks, literally!
Blocktastic Fun! Click on the block you want to add (like a heading or an image block) and drag it onto your page. Easy peasy, lemon squeezy!
Customize Like a Boss: Each block has its own settings panel. Click on the block and unleash your inner designer by playing around with fonts, colors, layouts, and more to make it your own. Let your creativity shine!
Rearranging Rhapsody: Don’t like the order of your blocks? No worries! Just drag and drop them to change their position on the page. You’re the website architect, so you get to decide the layout.
Peek-A-Boo Website: Before you unleash your website masterpiece on the world, click the “Preview” button to see how it looks. Take it for a spin! This is your chance to see how your website will look before it goes live.
Publish and Shine! Once you’re happy with your creation, hit the “Publish” button and share your awesome website with everyone! You’ve built a website, you website rockstar, you!
Bonus Tip: Don’t be afraid to experiment! There are tons of free and premium block plugins available that offer even more options and functionalities. Think of them as expansion packs for your website Legos! You can find these block plugins on the official WordPress plugin directory: WordPress Plugins
Building a website with Gutenberg blocks is a fun and rewarding experience. With these easy steps and a little creativity, you can be a website whiz in no time! Now go forth and conquer the digital world with your website creation superpowers!
FAQs
What are Gutenberg Blocks?
Gutenberg Blocks are the building blocks for creating content in WordPress. They allow you to add text, images, videos, buttons, and more to your website, all without needing to know how to code.
Are Gutenberg Blocks easy to use for beginners?
Absolutely! Gutenberg Blocks are designed to be user-friendly, with drag-and-drop functionality and intuitive controls. This guide will walk you through everything you need to know to get started.
Do I need any coding experience to use Gutenberg Blocks?
No! Gutenberg Blocks are designed for everyone, regardless of coding experience. You can create beautiful websites just by using the available blocks and arranging them.
What kind of content can I create with Gutenberg Blocks?
You can create a wide variety of content with Gutenberg Blocks, including blog posts, landing pages, portfolios, and more. The possibilities are endless!
Where can I learn more about Gutenberg Blocks?
This guide is a great starting point! Additionally, there are many resources available online, including official WordPress documentation and tutorials from other creators.
Got any questions about Gutenberg blocks? Leave a comment below and let’s chat!