Table of Contents
No Coding Required! Design Your Dream Website with Gutenberg Page Builder
Ever dreamed of crafting a stunning website but coding seems like a foreign language? Fear not! Enter Gutenberg, the WordPress page builder that lives right within your dashboard, ready to be your website-building hero.
Whether you’re a complete novice or someone seeking a more user-friendly experience, Gutenberg empowers you to design beautiful and functional websites – all without ever needing to write a single line of code.
In this guide, we’ll break down everything you need to know about Gutenberg Page Builder, from its fundamental building blocks to creating stunning layouts.

Ready to unleash your inner web designer? Let’s dive in!
Building with Blocks: The Fun Part of Gutenberg Page Builder
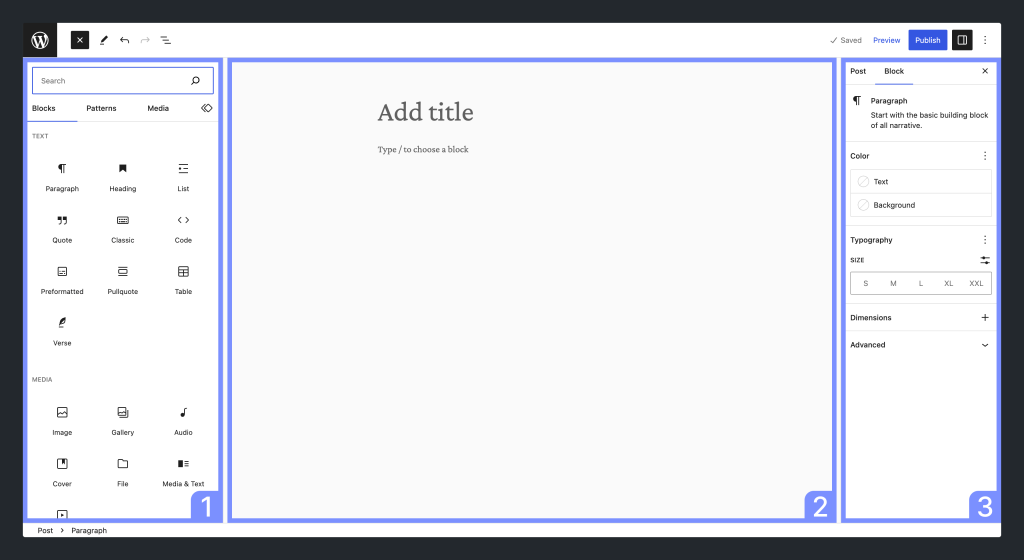
Imagine building your website with colorful, pre-designed Lego pieces – that’s essentially what Gutenberg offers! Instead of complex code, you work with intuitive “blocks” representing different elements like text, images, buttons, and more.
Adding blocks is as easy as dragging and dropping them onto your page. You can effortlessly rearrange them to find the perfect layout, and there’s a treasure trove of pre-designed blocks to jumpstart your creative flow.
Here’s a sneak peek at some basic Gutenberg code for a paragraph block, just to show you the difference:
HTML
<div class="wp-block wp-block-paragraph">
<p>This is some content written in a paragraph block.</p>
</div>
See the difference? Gutenberg makes things much more user-friendly!
For those curious about the nitty-gritty of Gutenberg blocks and their code structure, the official WordPress documentation offers a deep dive: Block Editor Handbook | Developer.WordPress.org and more
Block Party! Building Your Dream Website
Gutenberg boasts a diverse block collection to cater to all your website needs. Here are some popular ones:
- Paragraph Blocks: Craft compelling content with user-friendly text blocks.
- Image Blocks: Showcase stunning visuals with image blocks and customize their size and alignment.
- Heading Blocks: Create clear hierarchies with heading blocks of various sizes.
- Button Blocks: Encourage visitors to take action with customizable buttons.
- Gallery Blocks: Build beautiful image galleries to showcase your products or portfolio.
Beyond the Basics: Power Up Your Gutenberg Page Builder Experience
While Gutenberg is fantastic for beginners, it also offers exciting features for those who crave more control:
- Block Layouts: Fine-tune your page structure with built-in block layouts like columns and grids.
- Customization Options: Tweak the look and feel of your blocks with various fonts, colors, and spacing options.
- Custom Blocks (for the Adventurous): For advanced users, there’s even the option to create custom blocks for specific needs.
The Gutenberg Ecosystem: A World Beyond the Core
The world of Gutenberg extends beyond the core plugin! Here are some resources to explore further:
- Gutenberg Plugins: Take your website building to the next level with a vast library of Gutenberg-specific plugins available in the WordPress repository: Gutenberg Plugin
- Gutenberg Themes: Many WordPress themes are now optimized for Gutenberg, offering a seamless building experience. Explore popular theme marketplaces like ThemeForest (WordPress Themes – WordPress Templates | ThemeForest) or the official WordPress theme directory (WordPress Themes) to find Gutenberg-friendly themes.
Gutenberg vs. Classic Editor: Picking Your Weapon
If you’re a seasoned WordPress user, you might be familiar with the classic editor. While it’s still available, Gutenberg offers a more intuitive and visual way to build websites.
Here’s a quick breakdown to help you decide:
- Choose Gutenberg if: You’re a beginner or prefer a drag-and-drop interface for building websites.
- Stick with the classic editor if: You’re comfortable with code and prefer the familiarity of the older editor.
The Block-tastic Future of Web Design
With its user-friendly approach and ever-expanding features, Gutenberg is revolutionizing the way we build websites. So, don’t be afraid to jump in, explore the world of blocks, and create a website you’ll love – all without writing a single line of code!
Ready to get started with Gutenberg? Here are some additional resources to help you on your website-building journey:
- The official Gutenberg documentation: Block Editor – Make WordPress Documentation
- A library of free Gutenberg blocks: Gutenberg – WordPress plugin | WordPress.org
FAQs
Hold on, Gutenberg Editor vs. Page Builder?
Great question! Gutenberg Editor is the core editing tool in WordPress, but some folks call it a “page builder” thanks to its powerful block system. This guide focuses on using Gutenberg’s built-in features to rock your website creation!
Code-Free Website Building? Say What?!
Absolutely! Gutenberg uses drag-and-drop magic with awesome pre-built blocks for text, images, videos, and more. Just arrange them like building blocks – no coding is needed to create stunning layouts!
Is Gutenberg Beginner-Friendly?
Heck yeah! This guide is your secret weapon to becoming a Gutenberg guru. We’ll break down everything step-by-step, from understanding blocks to crafting eye-catching website pages.
What Kind of Websites Can I Build with Gutenberg Page Builder?
The sky’s the limit! From sleek blogs and landing pages to impressive portfolios and business websites, Gutenberg lets you create anything you can dream up. Unleash your inner website architect!
Why Choose Gutenberg Over Other Website Builders?
Unlike some limited website builders, Gutenberg gives you total control over your website’s content and design. Plus, it works seamlessly with other WordPress plugins and themes, offering ultimate flexibility and customization.