Table of Contents
Mastering Gutenberg Editor: Your Complete Guide
Hey website warriors! Feeling lost in the ever-evolving galaxy of website building? Don’t worry, you’re not alone. But what if I told you there’s a powerful tool waiting to awaken the website whiz within you? It’s not a lightsaber (although that would be pretty cool) – it’s the Gutenberg Editor!

What’s the Gutenberg Editor, You Ask?
Imagine a brand new editing experience for your WordPress website. Ditch the old, text-heavy interface and enter a block-based world like something straight out of Lego. Each block represents a different element, like headings, paragraphs, images, buttons, and more. You simply drag and drop these blocks to create stunning and professional-looking pages. It’s like building a website with superpowers – minus the need for the Force!
The Rise of Gutenberg: A New Hope for Website Creation
The Gutenberg editor, a namesake of Johannes Gutenberg, the printing pioneer, marks a paradigm shift in WordPress editing. Introduced in 2018, it replaced the classic text-heavy interface with a block-based system inspired by Lego. This intuitive approach makes website creation accessible to everyone, from seasoned Jedi Knights of the web to wide-eyed Padawans taking their first steps (think our blog post readers!).
For a deeper dive into the history and development of Gutenberg, check out the official WordPress blog post: History – Block Editor Handbook | Developer.WordPress.org and more
Why Should You Master the Gutenberg Editor? It’s Your Website X-Wing!
Building a website shouldn’t feel like navigating an asteroid field. Here’s why Gutenberg is your new website BFF:
- Beginner-Friendly: No coding skills required! Anyone can create a beautiful website with Gutenberg, thanks to its drag-and-drop interface. It’s easier than using the Force – and way less stressful!
- Flexibility Galore: There’s a block for practically everything! Want a fancy image gallery, a snazzy call-to-action button, or even a splashy video? Gutenberg has you covered. Think of it like having access to a lightsaber that can transform into any tool you need!
- Effortless Editing: Need to tweak something? No problem! Just click on the block and edit the content directly on the page. No more jumping back and forth between editing screens – it’s like having Jedi mind tricks for website editing!
- Time-Saving Superhero: Building with blocks makes website creation a breeze. Drag and drop your way to a stunning website in record time, freeing you up for more important things (like, you know, conquering the actual world… metaphorically, of course!).
Ready to Master Gutenberg? Your Lightsaber Guide (I Mean, Guide!)
Now that you’re excited to explore the world of Gutenberg, here’s your complete guide to get you started:
- Is Gutenberg Your Ally? Most modern WordPress websites already use Gutenberg as their default editor. Check with your website provider if you’re unsure. (Think of them as your website landlord – gotta know what tools they offer!)
- Craft a New Page: Open your website editor and create a brand new page. This is where your website magic will happen!
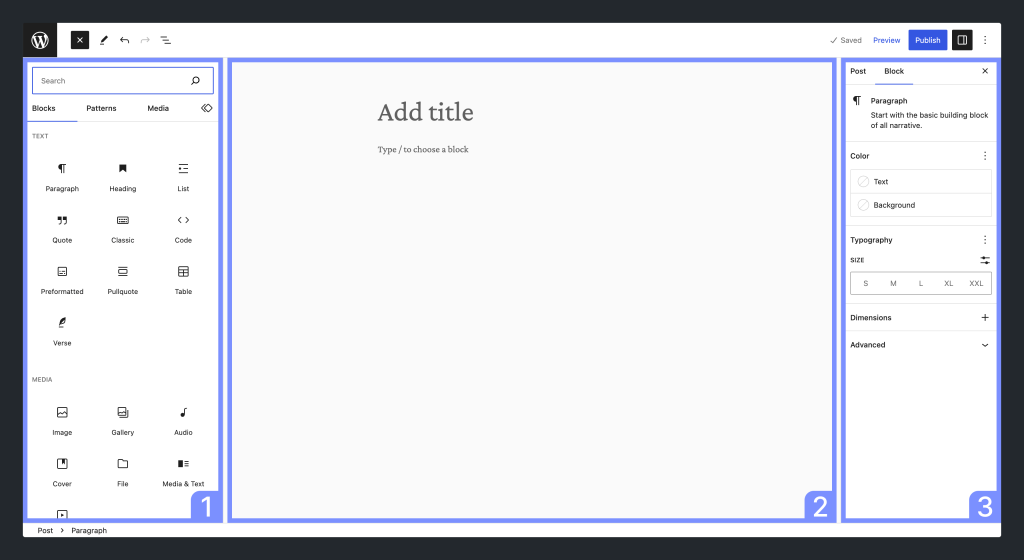
- Welcome to Block City! You’ll see a panel on the left side of your screen with a bunch of different blocks. These are your building blocks, literally! Explore all the possibilities Gutenberg has to offer – it’s like discovering a whole new arsenal of website-building weapons! For a full list of core Gutenberg blocks, you can visit the official WordPress documentation: Block Editor Handbook | Developer.WordPress.org
- Blocktastic Fun! Click on the block you want to add (like a heading or an image block) and drag it onto your page. Easy peasy, lemon squeezy!
- Customize Like a Boss: Each block has its own settings panel. Click on the block and unleash your inner designer by playing around with fonts, colors, layouts, and more to make it your own. Let your creativity shine! It’s like using the Force to personalize your website!
- Rearranging Rhapsody: Don’t like the order of your blocks? No worries! Just drag and drop them to change their position on the page. You’re the website architect, so you get to decide the layout – the power is literally in your hands!
- Peek-A-Boo Website: Before you unleash your website masterpiece on the world, click the “Preview” button to see how it looks. Give your website a test run before it goes live!
- Publish and Shine! Once you’re happy with your creation, hit the “Publish” button and share your awesome website with everyone!
Bonus Tip: Don’t be afraid to experiment! There are tons of free and premium block plugins available that offer even more options and functionalities. Think of them as expansion packs for your website Legos! You can find these block plugins on the official WordPress plugin directory: WordPress Plugins | WordPress.org
FAQs
What’s Gutenberg & Why Use It?
Gutenberg is the modern editor for WordPress! It lets you build your website like Lego – drag and drop text, images, videos, and more in “blocks” to create stunning layouts. No coding needed, and it’s way easier than the old editor.
Is Gutenberg Hard to Learn?
Nope! This guide is your secret weapon to mastering Gutenberg. We’ll walk you through everything step-by-step, so you’ll be a Gutenberg pro in no time.
What Can I Create with Gutenberg?
The sky’s the limit! From blog posts and landing pages to portfolios and even fancy layouts, Gutenberg lets you create any kind of content you dream up. Get creative! ✨